La mise à jour Google Page Experience, dont le déploiement est annoncé en mai 2021, a pour ambition de faire de l’expérience utilisateur (UX) un facteur d’optimisation SEO à part entière. Cet update souligne aussi la volonté de Google, toujours plus forte, de considérer l’expérience offerte aux internautes comme un élément constitutif du référencement naturel d’un site internet.
La notion de convivialité des pages
Offrir des contenus de qualité et pertinent est au cœur de la démarche des moteurs de recherche. Cela est aujourd’hui de plus en plus acquis, grâce à des algorithmes toujours plus performants et une compréhension de plus en plus par des programmes de traitement naturel du langage dopés à l’intelligence artificielle.
La notion de convivialité des pages intègre tout un ensemble de signaux autour d’un principe d’accessibilité des contenus. Il ne suffit plus de proposer simplement un contenu de qualité, il faut s’assurer aussi que ce contenu est lisible, facilement consultable dans les meilleures conditions de confort, quels que soit le terminal et la connexion des utilisateurs, sur mobile ou sur ordinateur de bureau, en très haut débit ou sur une connexion plus instable.
Le centre de documentation Google Search Central met en lumière plusieurs signes de qualité associés à la convivialité des pages web :
- les signaux web essentiels (FID, CLS, LCP),
- les interstitiels intrusifs,
- l’ergonomie mobile,
- le protocole HTTPS,
- la navigation sécurisée.
Les signaux web essentiels (Core Web Vitals)
L’intérêt de Google pour les notions de performance n’est pas nouvelle, avec des annonces et la proposition d’outils dans ce sens depuis la fin des années 2000 et le début des années 2010. Vous êtes par exemple nombreux à connaître et utiliser les solutions gratuites mises à votre disposition par le célèbre moteur de recherche pour évaluer la performance de vos pages et trouver des idées d’optimisations :
- PageSpeed Insights
- Fonctionnalités Google Search Console
- Fonctionnalités Google Analytics
- Rapports de l’outil Lighthouse
- …
Les signaux web essentiels, ou core web vitals en anglais, ont pour vocation première de simplifier la compréhension des acteurs du web sur les attentes de Google en ce qui concerne la convivialité des pages, en se focalisant sur trois signes de qualité essentiels. L’utilisation d’un code couleur universel permet de mieux situer son score par rapport aux attentes de Google :
- vert : le chargement de la page est bon ;
- orange : des optimisations sont utiles ;
- rouge : des optimisations sont indispensables.
Ces trois éléments sont pris en compte par la mise à jour Google Page Experience, et auront un impact (limité dans un premier temps) sur votre référencement naturel.
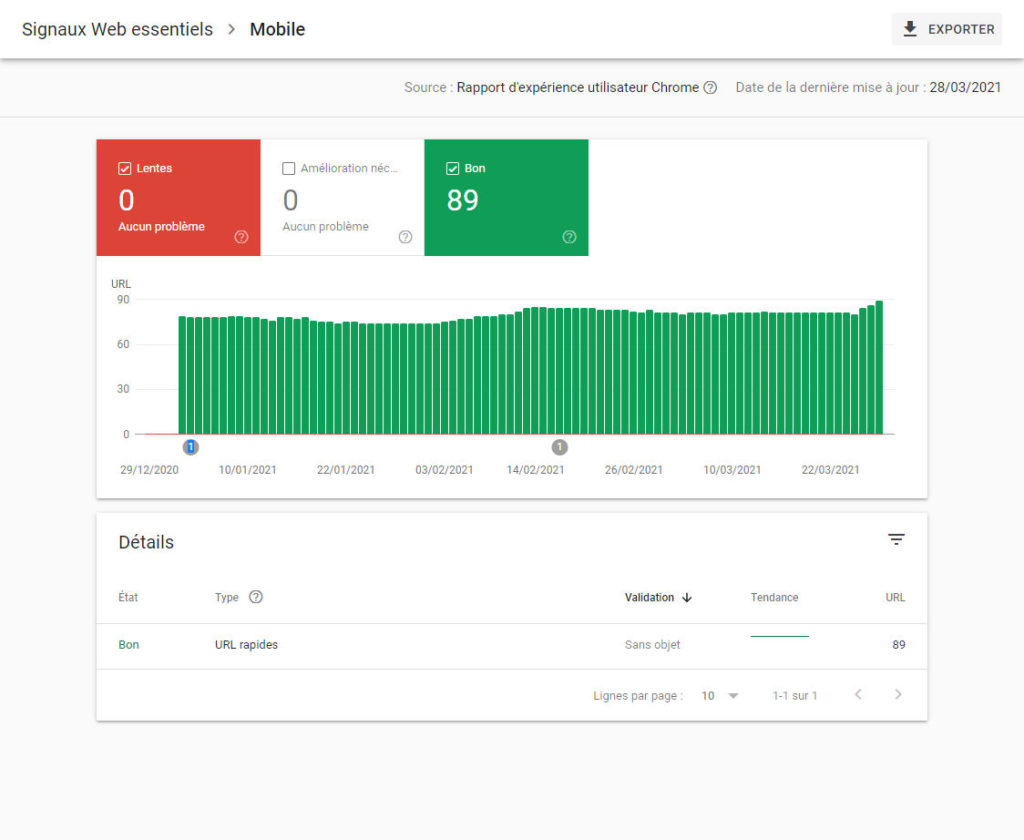
Vous pouvez les retrouver très facilement dans Google Search Console :
Améliorations => Signaux Web Essentiels.

Largest Contentful Paint (LCP)
L’internaute peut commencer à profiter d’une page web dès que le principal élément de contenu est visible à l’écran. Le Largest Contenful Paint mesure le temps nécessaire pour que le plus grand élément de contenu soit accessible pour l’utilisateur. Il peut s’agir d’une image, d’une image vectorisée dans une balise <svg>, d’une vidéo, ou du texte compris dans des balises de contenu.
Google préconise un délai inférieur à 2,5 secondes.
First Input Delay (FID)
Cet indicateur offre une indication précieuse sur l’interactivité offerte par une page web. Il correspond au délai qui sépare une interaction demandée par l’internaute, du moment où votre navigateur commence à y répondre.
Imaginez que vous posez une question à un ami : le FID correspond au blanc qui précède le début de réponse de votre interlocuteur.
Google préconise un délai inférieur à 100 ms.
Cumulative Layout Shift (CLS)
Cet indicateur mesure la stabilité visuelle d’une page web durant sa phase de chargement. Par exemple, une image qui tarde à s’afficher peut apparaître d’un coup et faire descendre le contenu à l’écran, perturbant l’utilisateur qui a commencé sa lecture. Le Cumulative Layout Shift est communiqué par un score synthétique.
Google préconise un CLS inférieur à 0,1.
Les autres signaux de Google Page Experience
Les Core Web Vitals ne sont que la partie émergée de la mise à jour Google Page Experience. D’autres éléments sont pris en compte pour valider l’accessibilité et la convivialité de vos pages web.
Le rejet des interstitiels publicitaires
L’interstitiel est un format qui vient recouvrir la page web visitée, et vient proposer un message promotionnel ou publicitaire. Si ce format peut offrir de bons résultats et améliorer votre taux de conversion, il est aussi – et surtout- jugé comme intrusif et frustrant par de nombreux utilisateurs.
Google annonce depuis déjà plusieurs années tenir compte de ce signal, et dégrader la visibilité des sites web mobiles qui recourent à cette technique.
Puisque les interstitiels dégradent la convivialité d’une navigation, ce critère est naturellement repris dans la mise à jour Google Page Experience.
Des pages mobile-friendly
Internet s’est invité dans nos poches depuis le début des années 2010, et votre audience utilise aujourd’hui des smartphones et des tablettes pour accéder à votre site web. Or, votre audience est aussi celle de Google !
Depuis le milieu des années 2010, le leader de la recherche en ligne se focalise sur la promotion des sites web qui offrent la meilleure expérience sur mobile. Annoncée en 2015, la mise à jour Mobilegeddon devait sceller le sort des sites offrant des pages web non adaptées aux mobiles. Si son impact a été plus limité que ce qui avait été anticipé, elle a souligné l’importance de ce critère. pour Google. L’update Mobile First est certainement la mise à jour qui consacre l’importance de pages mobile-friendly : la version mobile est devenue la version de référence dans le processus d’exploration et d’indexation de Google.
Il était donc tout naturel que la mise à jour Google Page Experience reprenne à son compte la notion d’ergonomie mobile.

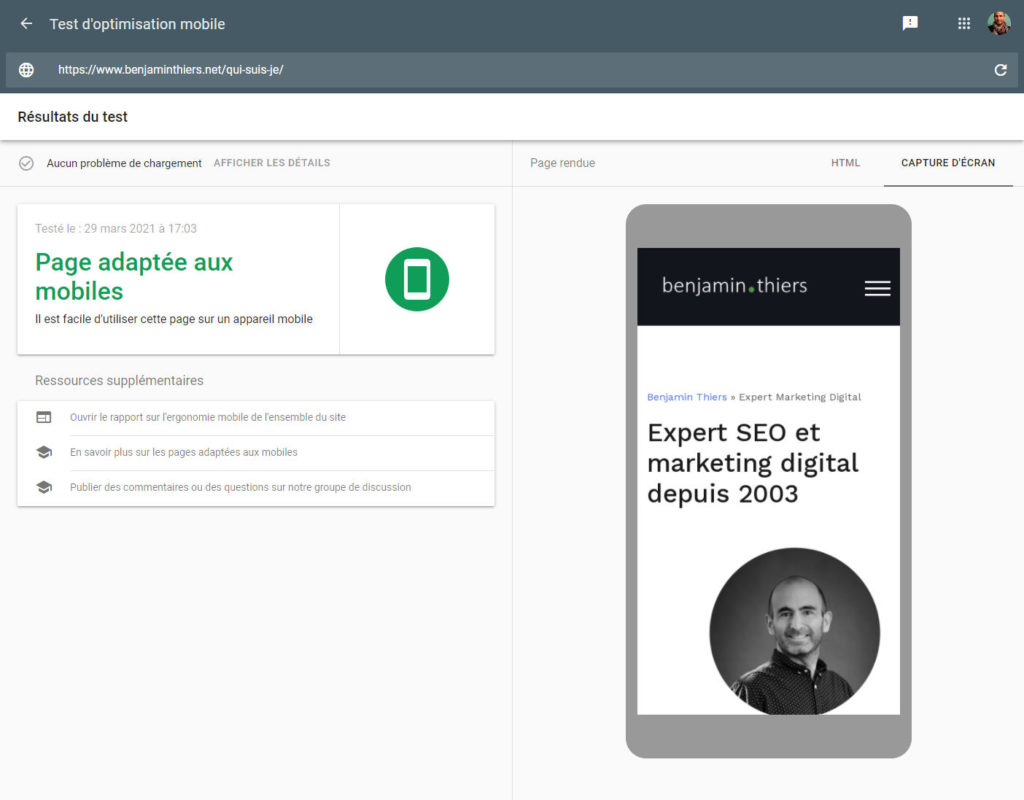
| Comment savoir si mon site est mobile-friendly ? |
|---|
Vous pouvez utiliser les outils gratuits de Google pour savoir si votre site répond aux attentes SEO de Google Page Experience en matière d’ergonomie mobile :
Découvrez le dossier : Site mobile-friendly et SEO |
La généralisation du protocole HTTPS
HyperText Transfer Protocol est un protocole de communication qui établit la connexion entre un serveur hébergeant les données de votre site et un navigateur web. Le protocole HTTP a longtemps été dominant sur le web, mais il présente une faille de sécurité : les données transmises ne sont pas cryptées ! Un pirate mal intentionné peut les intercepter, les manipuler et les utiliser à des fins frauduleuses.
Le protocole HTTPS ajoute une couche de chiffrement SSL ou TLS aux données. Si ces données sont interceptées, elles demeurent illisibles. Imaginez que vous communiquez avec un pigeon voyageur : le HTTPS revient à attacher à la patte de l’oiseau un message rédigé dans un code secret, que seul votre interlocuteur sera en mesure de déchiffrer !
Une navigation sécurisée
Une navigation conviviale est aussi une navigation exempte de risques liés à la présence de virus et de logiciels malveillants.
Google dispose, depuis déjà de nombreuses années, des outils nécessaires pour identifier d’éventuelles failles de sécurité et mettre en lumière la présence de logiciels malveillants sur vos pages web. Il est logique que cette information soit reprise dans la mise à jour Google Page Experience.
| Comment savoir si mon site offre une navigation sécurisée ? |
|---|
Vous pouvez vous rendre dans Google Search Console pour savoir si vous respectez les attentes de Google :
|
