Sommaire

Le saviez-vous ? La robe affriolante de Jennifer Lopez aux Grammy Awards de 2000 a été le déclic qui a donné naissance à Google Images. De nombreux internautes, conquis par cette tenue entraperçu sur leur petit écran, ou en ayant entendu parler lors d’une discussion entre amis, ont eu envie de la (re)voir. En 2001, Google Images, le premier moteur de recherche d’images, était né.
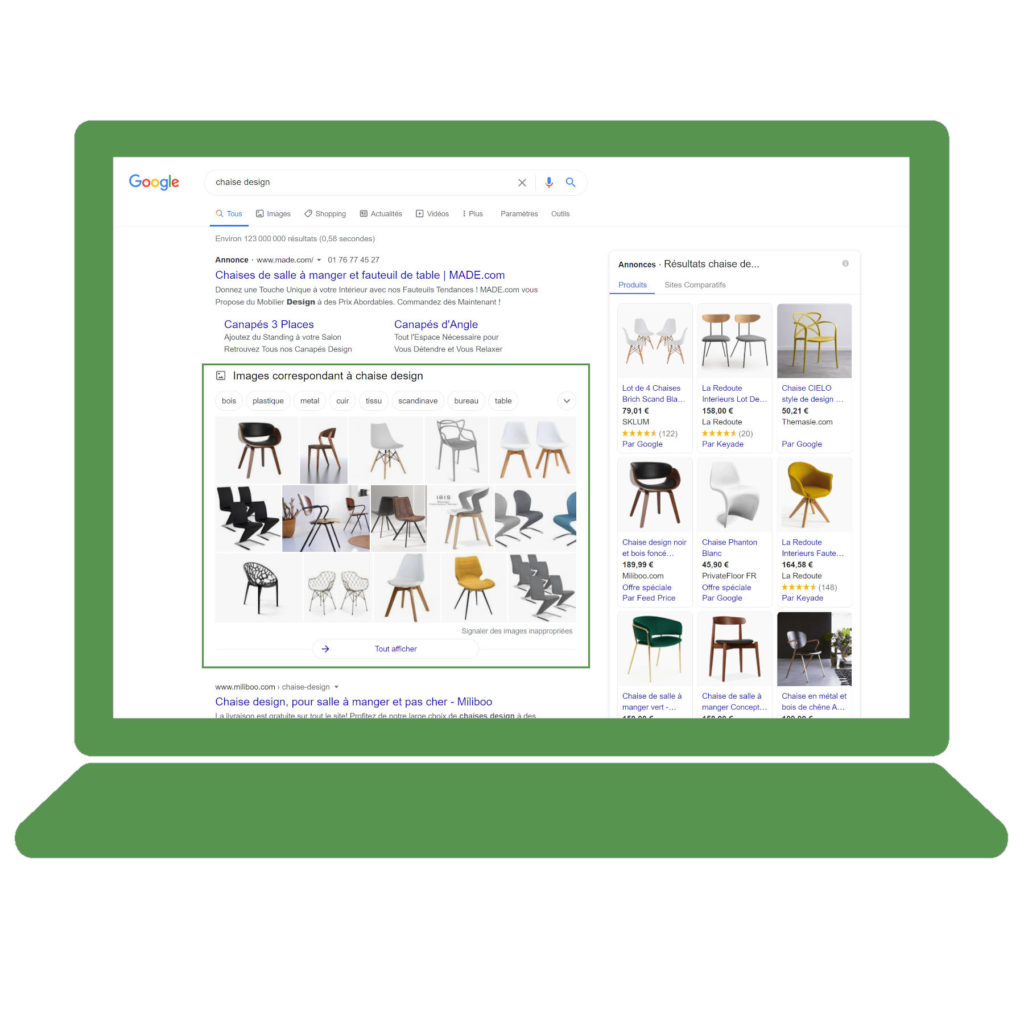
Le référencement des images donne accès à une double visibilité sur Google, et sur une majorité de moteurs de recherche concurrents :
- une présence via l’onglet Images
- une présence en première page via la recherche universelle
La balise <img> en HTML
La balise <img> est associée à l’attribut SRC qui précise l’URL du fichier. C’est elle qui permet l’affichage d’une image au sein d’une page web.
<img src="https://www.monsite.com/image.jpg">Des attributs et informations complémentaires peuvent être glissées dans cette balise <img>. L’attribut TITLE, à ne pas confondre avec la balise TITLE, permet d’afficher un court descriptif au survol de la souris.
L’attribut ALT est tout simplement incontournable dans le référencement des images. Il a plusieurs utilités:
- il sert à remplacer l’image quand le lien vers celle-ci est cassé
- il sert de texte alternatif dans une logique d’accessibilité, pour les personnes malvoyantes par exemple
- il sert d’ancre quand le lien est sur une image
- il est repris dans le cache en version texte seul, à la place de l’image
<img src="https://www.monsite.com/image.jpg" alt="ma description alternative">Vous pouvez ajouter d’autres informations dans votre balise <img>, comme les dimensions (hauteur et largeur), l’alignement, ou un attribut title qui est notamment utilisé sur Desktop, car il s’affiche au survol de la souris.
Sélectionner des images SEO-friendly
De nombreux paramètres peuvent impacter votre référencement
Proposer la bonne image
Les images achetées sur des photothèques ont une probabilité plus faible de se retrouver bien positionnées sur certains moteurs de recherche, Google en tête. Vous pouvez constater par vous-même, lors de vos recherches, que les fichiers remontés sont souvent ceux des banques d’images. L’algorithme de Google a par ailleurs connu une évolution récente, destinée à réduire encore la similarité des images proposées pour diversifier ses résultats.
En utilisant vos propres photographies ou créations, vous améliorerez votre potentiel SEO par l’image.
Adopter le bon format
Vous devez tout d’abord utiliser des formats de fichiers acceptés par les moteurs de recherche. Dans sa documentation, Google recommande les formats suivants : BMP, GIF, JPEG, PNG, WebP et SVG.
Choisir le bon fichier
Vous devez aussi privilégier des images nettes et de bonne qualité, plutôt que des photographies ou des images floues.
Vous devez aussi optimiser vos fichiers, en réduisant le poids de votre image. Le temps de chargement d’une page web est en effet un facteur SEO de première importance. Pour optimiser le poids de vos images, vous pouvez :
- utiliser des logiciels de traitement et de retouche (Photoshop, Gimp, etc.) ;
- utiliser des plugins de compression d’images, disponibles pour les principaux CMS ;
- définir les dimensions adéquates pour chaque image (inutile d’avoir des images de 2000 pixels de large, si vous l’affichez en 500 pixels maximum).
Travailler le référencement vos images
Vous avez sélectionné les fichiers les plus pertinents ? Certaines optimisations SEO vous permettront de vous imposer durablement en première page.
Nommer vos fichiers
Privilégiez les noms de fichiers descriptifs. Par exemple, chalet-queyras.jpg est préférable à img32465.jpg.
Vous ne devez pas non plus verser dans l’extrême, en multipliant les termes dans le nom du fichier. Par exemple, chalet-queyras.jpg est largement préférable à location-chalet-bois-queyras-saint-veran-pied-des-pistes-3-chambres-toutes-saisons.jpg.
Optimiser l’attribut ALT
Renseignez l’attribut ALT dans chaque image, en choisissant un intitulé qui soit à la fois explicite et descriptif, sans être trop chargé. Par exemple :
- alt=”Chalet à Saint-Véran, Queyras” => oui
- alt=”Chalet Saint-Véran bois Queyras montagne ski sports d’hiver loisirs village” => non
Positionner vos images sur les bonnes pages
Positionnez votre fichier dans une page web qui parle de la même thématique. l’image d’un chalet dans le Queyras trouvera sa place sur une page qui parle du Queyras, de Saint-Véran ou du patrimoine dans le Queyras, mais sur une page qui parle d’un tout autre sujet.
Créer un fichier sitemap pour les images
Pour aider les moteurs de recherche à découvrir tous vos fichiers, vous pouvez créer un sitemap dédié aux images. Ce fichier peut être comparé à une liste d’URL : les robots des moteurs de recherche s’en servent lors de leur processus d’exploration. En créant un fichier sitemap pour vos photographies et illustrations, vous faciliterez leur crawl et, in fine, leur référencement.
